デザインスキルがないと諦めていた、サムネイル作り。
「Canva」と画像生成AI「Midjourney」を使えば、初心者の方でも簡単に、しかもハイクオリティなサムネイルを作成できます。
今回の記事では、デザインテンプレートが豊富なCanvaと、AIでイメージ通りの画像を生成できるMidjourneyを組み合わせた、サムネイル作成方法を3つの作例を通して分かりやすく解説していきます。
解説記事verはこちらから
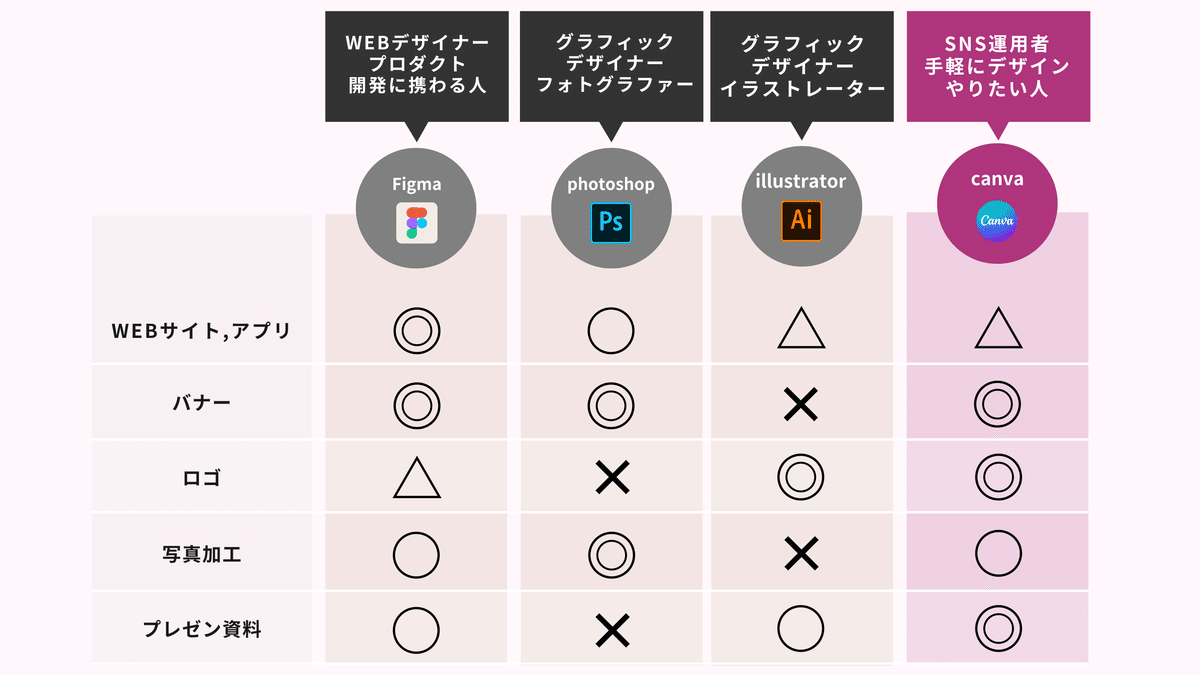
1.Canvaと他のデザインツールの違いとは?

- Figma: Webデザイン全般、特に複数人での共同作業や、プロダクト開発に最適。
- Photoshop: 写真加工に特化しており、プロのレタッチや色調補正などに活用されています。
- Illustrator: ロゴ作成やイラスト制作に特化。繊細で美しい作品作りに最適です。
これらのツールは高機能で出来ることが多いですが、メニューが複雑で初心者にはハードルが高いことも。
Canvaは、プロ仕様のデザインツールと比べて、直感的な操作で、簡単にデザインを作成できるのが最大の特徴です。
豊富なテンプレートを活用すれば、デザイン初心者の方でも、プロ顔負けのクオリティを実現できます。
2.Midjourneyでサムネイルに最適な画像を生成
今回は、3つのサムネイルを作成していきます。まずはMidjourneyを使って、各テーマのイメージに合う画像を生成していきましょう。
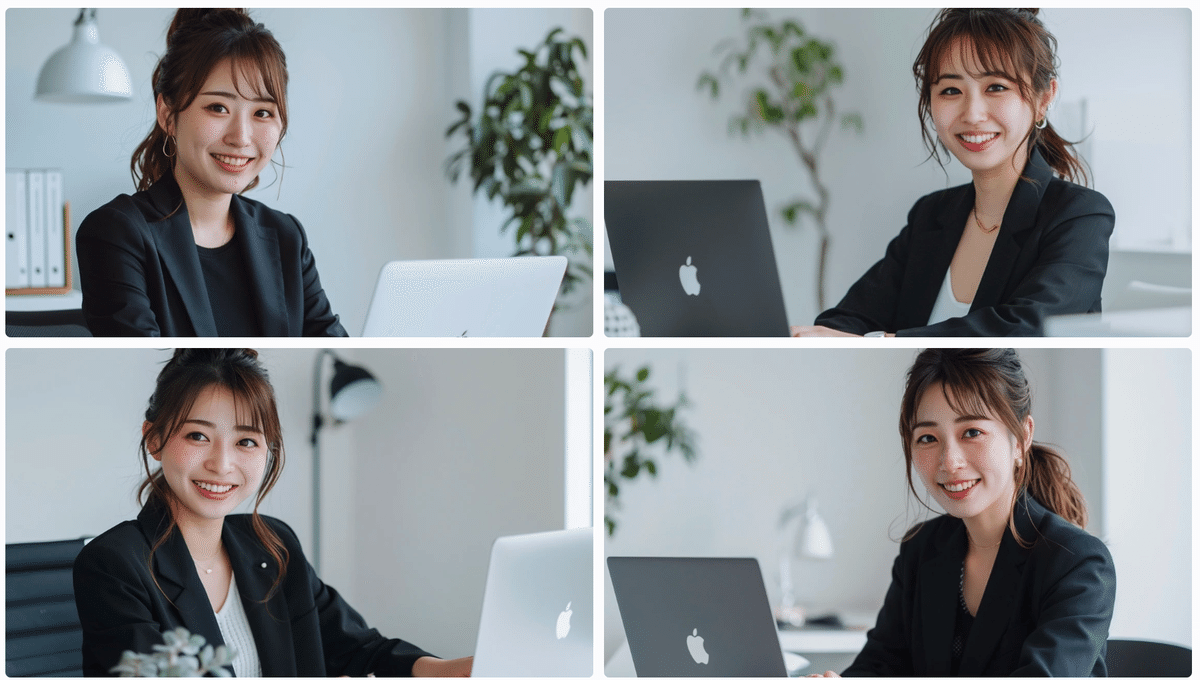
例えば、イベント告知用のサムネイルであれば「スーツを着た美人女性」といったプロンプトで画像を生成します。
プロンプト例はこちらです。
A Japanese business woman in her late thirties, wearing formal attire and smiling while typing on an open laptop computer at the desk of a white office space. The high resolution photography captures her high quality, photo realistic portrait in a full body shot with high definition details. Professional studio lighting provides neutral background and high key lighting that accentuates her natural features with high dynamic range. The photo was captured with a canon eos mark iv camera and Canon EF 70-20mm f/4L IS II USM lens in a style reminiscent of professional studio photography. --ar 16:9 --v 6
プロンプトを1から作るのが大変だと思う人はMidjourneyのプロンプトを作ってくれるGPTsを使うと便利です。欲しい画像を伝えるだけでプロンプトを作ってくれます。
3.Canvaでデザインを始める前の準備
Canvaでデザインを始める前に、どんなことができるのか、基本的な機能を理解しておきましょう。

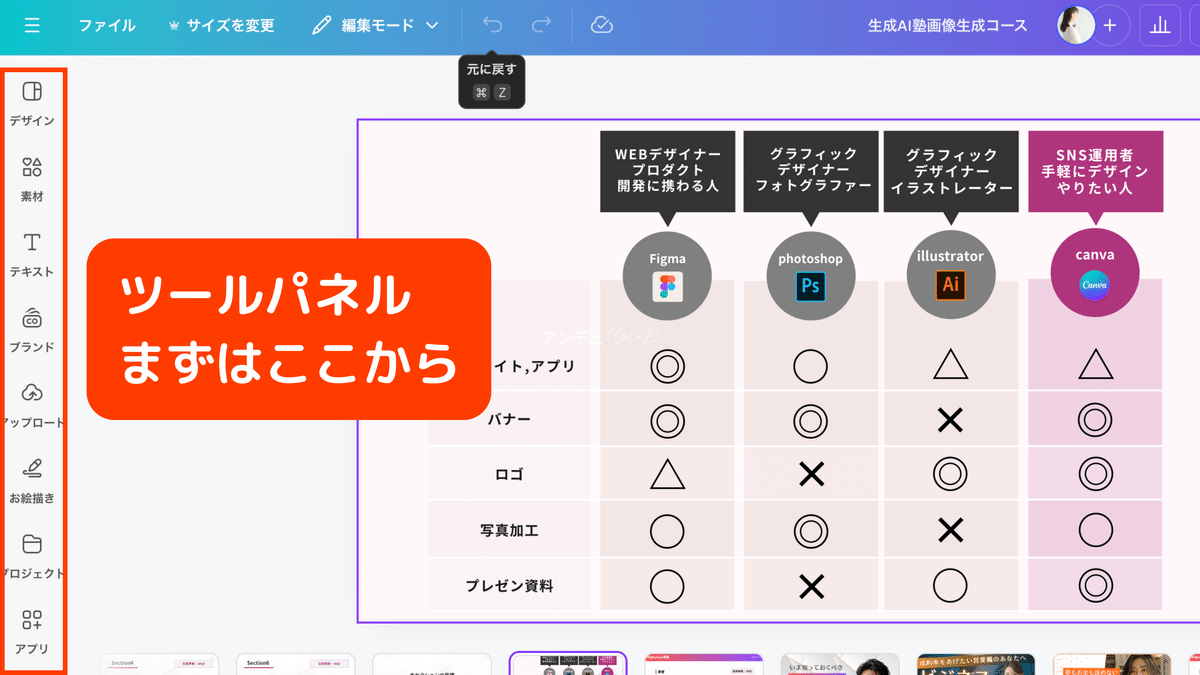
Canvaのデザイン編集画面を理解する
Canvaのデザイン編集画面は、直感的で使いやすく設計されています。
- デザイン:テンプレートが用意されている場所
- 素材:四角形や星、矢印やリボンなどのあしらい、画像を入れるフレーム、表がある場所。AI画像生成機能もここから。
- テキスト:テキストボックスを挿入
- ブランド:企業やチームで持っているカラーを登録
- アップロード:画像、動画、音声をアップロードする場所
- お絵描き:ペンツール
- プロジェクト:ファイルを呼び出すときに使う
- アプリ:グラデーションを作ってくれるアプリ、ロゴ生成アプリ、アバター生成アプリなどがある。
- 一括生成:テキストや画像を一括で流し込むことができる。あらかじめ決まったテキストや画像があると一発でスライドが完成する。
- マジック生成:AI生成画面。素材の中からでも作成可能
これらを理解しておけば、Canvaでのデザイン編集がよりスムーズになります。
レイヤーをマスターしよう!
デザインツールでは必須機能である「レイヤー」。Canvaでも、このレイヤーを効果的に活用することで、より自由度の高いデザインが可能になります。
レイヤーとは、透明なシートを重ねるようにしてデザインを構成していく考え方です。
例えば、背景、写真、テキストといった要素をそれぞれ別のレイヤーに配置することで、
- 個別に編集
- 重なり順の変更
- 一部の要素だけ非表示
といった操作が簡単に行えるようになります。
Canvaでデザインを作成する際には、このレイヤー機能を意識して、要素ごとにレイヤーを分けていくようにしましょう。
色使いでデザインの印象を大きく変える!
色使いは、デザインの印象を大きく左右する重要な要素の一つです。
基本として、メインカラー、サブカラー、アクセントカラーの3色を意識するとバランスの取れたデザインになります。
- メインカラー:デザインの基調となるカラー
- サブカラー:メインカラーと組み合わせて使うカラー
- アクセントカラー:ポイントとなる部分に使うカラー
また、色の組み合わせ方によって、以下のような印象を与えることができます。
- 寒色系:クール、知的、落ち着き
- 暖色系:温かい、活発、食欲増進
- 類似色:統一感、調和
- 補色:対比、インパクト
これらの色の特徴を理解して、デザインに合った色使いを心がけましょう。
写真やイラストを効果的に配置するテクニック
写真やイラストは、デザインにインパクトを与え、見る人の目を惹きつける効果があります。
写真やイラストを配置する際には、以下の点に注意しましょう。
- サイズ:大きすぎず、小さすぎず、バランスの取れたサイズに調整する
- 位置:中央揃え、右揃え、左揃えなど、デザインに合った位置に配置する
- トリミング:不要な部分をカットして、見せたい部分を強調する
- フィルター:色調や明暗を調整して、雰囲気を変える
これらのポイントを押さえることで、写真やイラストをより効果的に活用できます。
4.Canvaで生成した画像を使ってサムネイルを作成
Midjourneyで生成した画像は、ドラッグ&ドロップでCanvaに簡単に取り込むことができます。
今回は、Canvaで用意されている豊富なテンプレートの中から、テーマに合ったものを選択し、カスタマイズしていきます。
テンプレートを選択したら、 以下の手順で編集していきます。
- テキストの編集: テンプレートに初期設定されているテキストを、自分のチャンネルや動画の内容に合わせて変更します。
- フォントや色の変更: Canvaには、たくさんのフォントやカラーパレットが用意されているので、自分のイメージに合うものを選択します。
- 画像の編集: Midjourneyで生成した画像をトリミングしたり、背景を削除したりして、サムネイルに最適な形に調整します。
- 素材の追加: アイコンやイラスト、図形などを追加して、サムネイルをより魅力的に見せることができます。
これらの作業は、Canvaの直感的なインターフェースで、初心者の方でも簡単にできます。
5.Canvaの便利な機能を活用しよう!
Canvaには、今回紹介した機能以外にも、デザイン作業を効率化してくれる便利な機能がたくさんあります。
- 背景除去: クリック一つで、画像の背景を自動で削除できます。
- マジック拡張: 画像のサイズを変更する際に、足りない部分をAIが自動で補完してくれます。
- アニメーション効果: テキストや画像に動きをつけることで、より目を引くサムネイルを作成できます。
- リサイズ機能: 作成したデザインを、他のSNSなどに使い回したい場合に、簡単にサイズを変更できます。
- AI画像生成: Canva単体でも、プロンプトを入力することで、イメージに合う画像を生成できます。
これらの機能を活用すれば、さらにクオリティの高いサムネイルを作成できます。
6.CanvaのAI画像生成機能を使ってみよう
CanvaのAI画像生成機能は、素材タブの中の「その他」から利用できます。
テキストボックスに生成したいイメージを具体的に入力し、「生成」ボタンをクリックするだけで、AIがイメージに合う画像を自動で生成してくれます。
例えば、「夜景をバックに佇む女性」と入力すると、以下のような画像が生成されます。他にもイラストや動画も生成することができます。

MidjourneyとCanvaのAI画像生成機能の違い
それぞれに特徴があります。
- Midjourney: よりアーティスティックで、写真のようにリアルな画像を生成することに特化しています。
- Canva: 生成スピードが早く、簡単な操作でイメージに近い画像を生成できます。
どちらのツールも、サムネイル作成に役立つ強力なツールなので、用途に合わせて使い分けましょう。
まとめ|CanvaとMidjourneyでサムネイル作成をもっと手軽に!
今回は、CanvaとMidjourneyを組み合わせた、サムネイル作成方法をご紹介しました。
「デザインはちょっと苦手…」と感じている方も、CanvaとMidjourneyを使えば、簡単にプロ顔負けのサムネイルを作成できます。
ぜひ今回の記事を参考にして、あなたのオリジナルのサムネイルを作ってみてください!
最新AIをキャッチアップしたいなら
「AIの進化が早すぎてついていけない…」そんなあなたに朗報です。
最新のAIトレンドをキャッチし、スクール情報やイベントの最新情報をいち早く受け取りませんか?
業界の最前線で活躍するプロの視点から、実践的で役立つ情報をお届けします。
知識をアップデートし続けることで、AIの波に乗り遅れることなく、次のチャンスを掴むことができます。
今すぐ公式LINEを追加して、AIの未来を一緒に学びましょう。
今なら無料で豪華プレゼント特典もりますので是非受け取ってくださいね。

登録はこちらからどうぞ↓↓↓↓↓↓
公式ラインはこちら


