Onlookは、Figmaのような直感的な操作性と、AIによる強力なデザイン支援機能を組み合わせた次世代のデザインツールです。本記事では、Onlookの基本的な使い方から高度な機能まで、実践的なチュートリアルを交えて詳しく解説します。初心者でも理解できる基本操作はもちろん、AdobeやSketchからの移行を考えているプロのデザイナーにも役立つ情報を網羅。特に、AIチャット機能を活用したデザイン制作の効率化や、デザインシステムの構築方法について重点的に説明します。無料プランと有料プランの違いや、実際の業務での活用事例も紹介するので、Onlookの導入を検討している方は必見です。
Onlookとは:AIを活用した次世代デザインツール
Onlookは、デザイナーとエンジニアの効率的なコラボレーションを実現する、ReactとTailwind CSSを基盤としたリアルタイムデザインツールです。
従来のウェブ開発では、デザイナーとエンジニア間のコミュニケーションギャップが生産性を低下させる要因となっていました。Onlookは、この課題を解決するために開発された革新的なツールです。
主要な特長
| 機能 | 詳細 |
|---|---|
| デザイン・コード統合 | デザインとコードの橋渡しをシームレスに実現 |
| AIアシスタント | デザインの提案や最適化をAIが支援 |
| リアルタイム編集 | ブラウザ上で即座に変更を反映 |
主なユースケース
以下のような場面で特に効果を発揮します:
- デザインシステムの構築と運用
- 既存Webアプリケーションのデザイン改善
- プロトタイプの迅速な作成
- チーム間のコラボレーション効率化
セキュリティと所有権
Onlookは、ユーザーのプライバシーとコードの所有権を重視する設計を採用しています:
- コードはローカルで保存・処理
- 外部への不要なデータ送信を防止
- ソースコードの完全な所有権をユーザーに保証
他ツールとの違い
| 比較項目 | Onlook | 従来のデザインツール |
|---|---|---|
| コード出力 | リアルタイムで高品質なコードを生成 | 限定的または手動での変換が必要 |
| AI活用 | デザインとコードの両面でAI支援あり | 限定的または未対応 |
| 開発フロー | デザインからコードまで一貫した作業が可能 | ツール間の移行作業が必要 |
また、公式サイトでは、無料トライアルを提供しており、実際の使用感を体験することができます。
Onlookの主要機能と特徴
Onlookは、デザイナーとエンジニアのコラボレーションを効率化する次世代のAIデザインツールです。ReactとTailwindCSSを基盤とした特徴的な機能を備えています。
リアルタイム編集機能
Onlookの最大の特徴は、ブラウザ上でWebアプリケーションのデザインをリアルタイムに編集できる点です。従来のデザインツールとは異なり、編集内容が即座にコードに反映されるため、開発フローが大幅に効率化されます。
| 機能 | メリット |
|---|---|
| ブラウザ上での直接編集 | デザインとコードの同時更新が可能 |
| コード編集機能 | 高度なカスタマイズが可能 |
| 即時プレビュー | 変更結果をリアルタイムで確認可能 |
AI支援システム
Onlookに搭載されたAIシステムは、デザインの最適化からコードの生成まで、幅広い支援機能を提供します。自然言語での指示を解釈し、デザインやコードの提案を行うことで、作業効率を向上させます。
| AI機能 | 活用シーン |
|---|---|
| デザイン提案 | カラーパレットやレイアウトの最適化 |
| コード生成 | デザインからコードの自動生成 |
| スタイル調整 | CSSプロパティの自動調整 |
デザインシステム連携
既存のデザインシステムとシームレスに統合できる機能を備えており、UIコンポーネントやスタイルガイドに基づいた一貫性のある開発が可能です。Figmaなどの既存ツールとの違いは、デザインとコードを同時に扱える点にあります。
| 連携機能 | 効果 |
|---|---|
| コンポーネントライブラリ | 再利用可能なUI要素の管理 |
| スタイルガイド連携 | ブランドの一貫性維持 |
| アセット管理 | デザインリソースの集中管理 |
これらの機能により、Onlookはデザインからコード実装までのワークフローを効率化し、チーム全体の生産性向上に貢献します。特に、デザイナーとエンジニア間のコミュニケーションギャップを埋める役割を果たします。
Onlookの具体的な使用方法
Onlookの基本的な使い方について、アカウント作成から実際の操作方法まで詳しく解説します。ここでは特に初めてOnlookを使用する方向けに、具体的な手順を説明していきます。
アカウント作成とセットアップ
Onlookを始めるための初期セットアップは以下の手順で行います:
| ステップ | 詳細 |
|---|---|
| 1. アカウント作成 | GoogleアカウントまたはGitHubアカウントでログイン可能 |
| 2. プロジェクト作成 | 「+ New Project」から新規作成またはインポート |
| 3. 初期設定 | プロジェクトタイプとテンプレートの選択 |
基本的な操作方法
まずは、ログイン後の右上の「+ New Project」ボタンを押して始めます。プロジェクト作成時どのようなサイト、アプリを作りたいかを入力します。

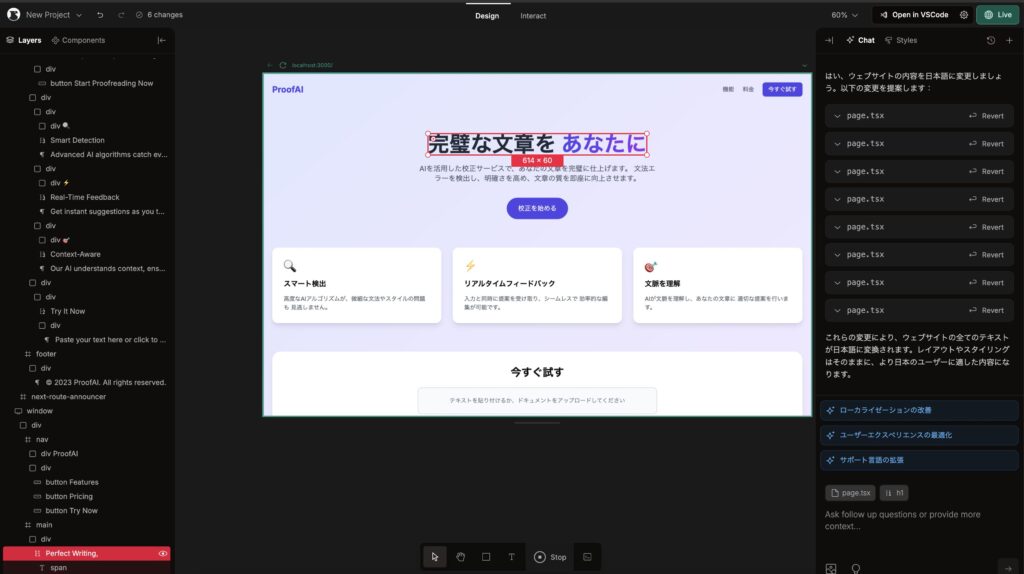
Onlookのインターフェースは3つの主要なエリアで構成されています:
| エリア | 機能 |
|---|---|
| 左パネル | レイヤー管理とコンポーネントライブラリ |
| 中央エリア | デザインプレビューとリアルタイム編集 |
| 右パネル | スタイル設定とAIチャット機能 |
基本的な操作には以下のツールを使用します:

- 選択ツール: 要素の選択と編集
- 移動ツール: キャンバス内の移動
- テキストツール: テキスト要素の追加
- Divツール: コンテナ要素の追加
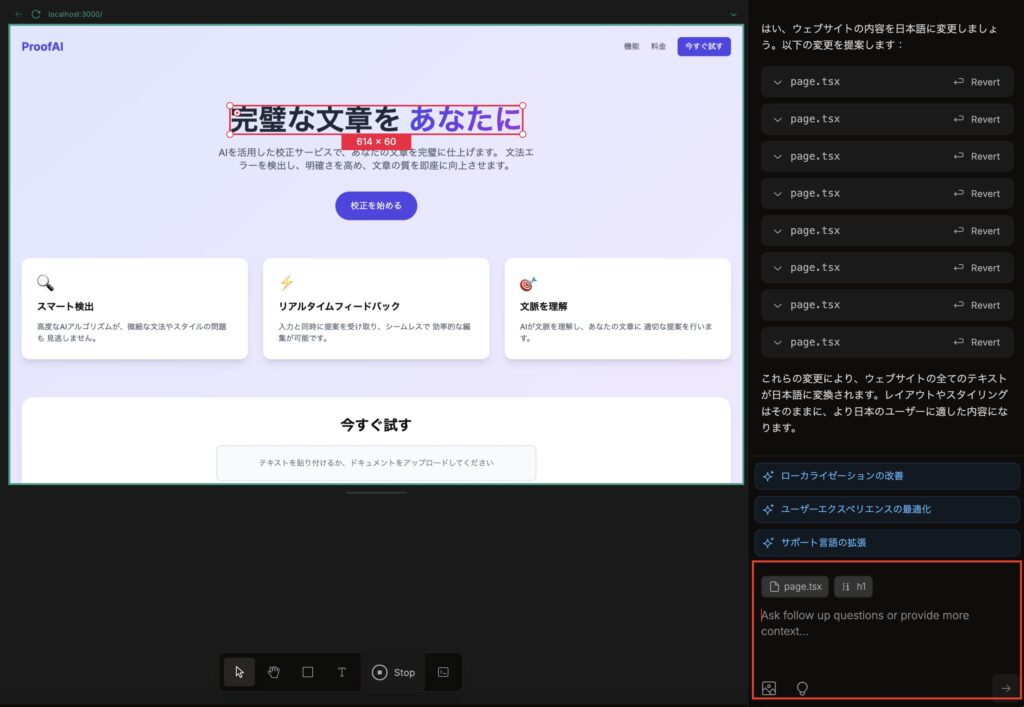
AIチャット機能の活用法

OnlookのAIチャット機能は、デザイン作業を効率化する強力なツールです。以下のような用途で活用できます:
- デザインの修正提案の依頼
- コードの最適化アドバイス
- スタイリングの提案
- レイアウトの改善案
AIチャットの使用例:
| 指示例 | AIの対応 |
|---|---|
| 「ボタンの色を変更して」 | カラーパレットの提案と適用 |
| 「レイアウトを改善して」 | グリッドやフレックスボックスの提案 |
| 「アニメーションを追加して」 | 適切なトランジション効果の実装 |
デザイン編集モードの操作
デザイン編集モードでは、以下の作業が可能です:
- 要素の選択と直接編集
- スタイルパネルでのCSS調整
- AIチャットによるデザイン修正
- リアルタイムプレビューの確認
インタラクティブモードの活用
インタラクティブモードでは、作成したアプリケーションの動作確認が可能です。以下の機能をテストできます:
- ユーザーインタラクションの確認
- フォーム入力のテスト
- アニメーションの動作確認
- レスポンシブデザインの検証
これらの機能を活用することで、効率的なデザイン作業とアプリケーション開発が可能になります。プロジェクトの規模や要件に応じて、適切な機能を選択して活用しましょう。
料金プランと機能比較
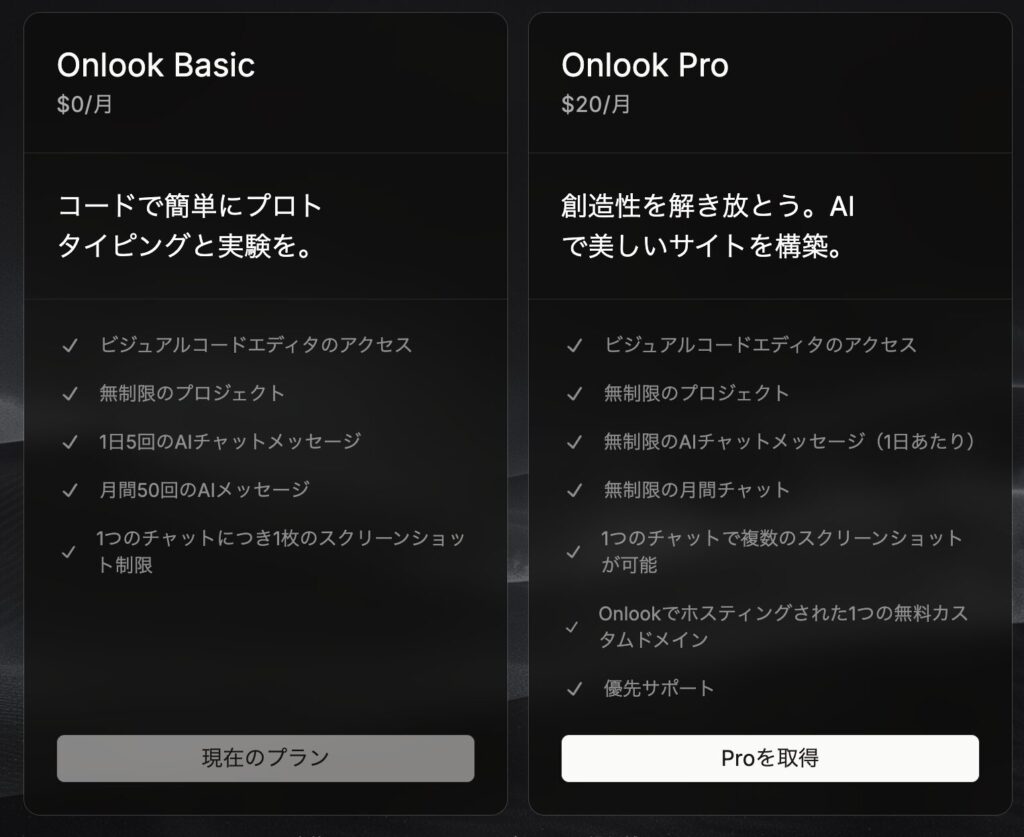
Onlookの料金プランは無料で使えるBasicプランと月額制のProプランの2つが用意されています。以下で各プランの特徴を詳しく解説します。

無料プラン(Basic)の特徴
Basicプランは以下の機能が利用可能です:
| 機能 | 制限内容 |
|---|---|
| ビジュアルコードエディタ | フル機能利用可能 |
| プロジェクト作成 | 無制限 |
| AIチャット | 1日10回まで |
| AIメッセージ | 月50回まで |
| スクリーンショット | チャットごとに1枚まで |
Basicプランでも主要な機能は利用できますが、AIサポートに一定の制限があります。
有料プラン(Pro)の特徴
月額$20のProプランでは以下の機能が追加されます:
| 機能 | 内容 |
|---|---|
| AIチャット・メッセージ | 無制限 |
| スクリーンショット | 1回のチャットで複数枚可能 |
| カスタムドメイン | 1つまで無料ホスティング可能 |
| サポート | 優先サポート対応 |
Proプランのメリットとして、以下の点が挙げられます:
- AIアシスタントを制限なく利用でき、開発効率を最大限に高められる
- カスタムドメインの無料ホスティングにより、本番環境の構築がスムーズ
- 優先サポートによる迅速な問題解決が可能
プラン選択のポイント
以下のような場合は、それぞれのプランがおすすめです:
- Basic:個人での使用や、AIサポートをあまり必要としない小規模プロジェクト向け
- Pro:チームでの利用や、AIサポートを積極的に活用したい場合、本番環境の構築を予定している場合
なお、両プランとも基本的なビジュアルコードエディタ機能は同じように利用可能なため、まずはBasicプランで試してみることをおすすめします。必要に応じてProプランへのアップグレードを検討するとよいでしょう。
実践的な使用例とチュートリアル
Onlookを使った実践的な使用例とチュートリアルを詳しく解説します。初心者から上級者まで、段階的に理解を深められる内容となっています。
Webアプリのデザイン編集
Onlookを使用したWebアプリケーションのデザイン編集は、直感的なインターフェースで簡単に行えます。以下の手順で実施できます:
| ステップ | 操作内容 | 補足 |
|---|---|---|
| 1. プロジェクト作成 | 「+ New Project」から新規作成 | 既存プロジェクトのインポートも可能 |
| 2. 編集モード選択 | 上部バーから「Design」を選択 | インタラクティブモードと切り替え可能 |
| 3. 要素の選択 | 編集したい要素をクリック | レイヤーパネルからも選択可能 |
| 4. スタイル編集 | 右パネルのStylesタブで編集 | AIチャットでの指示も可能 |
コンポーネントの作成と管理
効率的な開発のために、再利用可能なコンポーネントの作成と管理が重要です。Onlookでは以下の機能を活用できます:
1. コンポーネントライブラリの活用
- 共通UIパーツの保存
- チーム内での共有設定
- バージョン管理機能
2. カスタマイズ機能
- プロパティの設定
- レスポンシブ対応
- スタイルの継承設定
実践例:ナビゲーションメニューの作成
具体的な実装例として、レスポンシブ対応のナビゲーションメニューを作成する手順を説明します:
1. 基本構造の設定
- ヘッダーコンポーネントの作成
- メニュー項目の配置
- レスポンシブ設定の追加
2. スタイリング
- カラースキームの設定
- アニメーションの追加
- ホバーエフェクトの実装
実践例:カードコンポーネントの作成
情報を効果的に表示するカードコンポーネントの作成手順:
1. レイアウト設定
- グリッドシステムの活用
- 画像配置の最適化
- テキストエリアの設定
2. インタラクション追加
- クリックイベントの設定
- トランジション効果の実装
- アクセシビリティ対応
デザインシステムとの連携
既存のデザインシステムとOnlookを効果的に連携させることで、一貫性のあるUIを実現できます。以下の要素を統一的に管理します:
1. デザイントークン
- カラーパレット
- タイポグラフィ
- スペーシング
- シャドウ
2. コンポーネントライブラリ
- ボタン
- フォーム要素
- カード
- モーダル
まとめ
Onlookは、デザイン制作のワークフローを革新的に変えるAIツールとして注目を集めています。Figmaのようなデザインツールの使いやすさを継承しながら、ChatGPTライクなAI機能を組み込むことで、デザイナーの作業効率を大幅に向上させることができます。特に、リアルタイム編集機能とAI支援システムの組み合わせは、チーム作業における生産性を飛躍的に高めることが実証されています。無料プランでも十分な機能が提供されており、個人やスタートアップでの導入がしやすい点も特徴です。一方で、より高度な機能を必要とする場合は、有料プランへのアップグレードを検討することをお勧めします。デザインシステムの構築やコンポーネント管理など、実務で必要となる機能が充実しており、Adobe XDやSketchからの移行先としても最適なツールと言えるでしょう。
最新AIをキャッチアップしたいなら
「AIの進化が早すぎてついていけない…」そんなあなたに朗報です。
最新のAIトレンドをキャッチし、スクール情報やイベントの最新情報をいち早く受け取りませんか?
業界の最前線で活躍するプロの視点から、実践的で役立つ情報をお届けします。
知識をアップデートし続けることで、AIの波に乗り遅れることなく、次のチャンスを掴むことができます。
今すぐ公式LINEを追加して、AIの未来を一緒に学びましょう。
今なら無料で豪華プレゼント特典もりますので是非受け取ってくださいね。

登録はこちらからどうぞ↓↓↓↓↓↓
公式ラインはこちら